-
맥에 도커 설치하기IT 생활/Mac Life 2020. 3. 31. 02:06
이전 포스팅에서 설명 드렸듯이 제가 사용하던 맥미니를 거실로 옮기고 원격 설정까지 해놨습니다.
여차하면 바로 접속해서 사용할 수 있도록 티비를 모니터 대용으로 연결해 놓고 블루투스 키보드와 마우스도 준비 해놓았습니다.
지금까지 상태면 그냥 옮겨 놓았을 뿐이고 서버로서 사용한다고 보기 어렵습니다.
기계라면 자고로 무언가 일을 해야하는데 지금은 그냥 전기만 먹고 있으니 역할을 부여 해봅시다.
맥미니에 홈서버로서 첫번째 역할로 웹서버를 시켜보려고 합니다.
제가 요즘에 성격을 읽으면서 컴퓨터에 옮겨적고 있는데요.
이걸 이용해서 성경말씀 웹페이지를 만들어 보는게 목표입니다.
웹프로그래밍과 웹서비스 구축에 대한 연습 겸 취미도 겸하고
제 핸드폰에서 사용하는 성경앱에 나오는 광고도 보기 싫기도 해서 한번 직접 만들어 보려고 합니다.
웹 개발의 초보라서 하나씩 공부해가면서 공부한 내용을 정리해 가보겠습니다.
개발과 운영을 통일하기 위해서 도커를 이용하도록 하겠습니다.

도커란?
본 포스팅에서는 가상화 기술로써 도커에 대해서 다루는 것이 아니므로 독자의 이해를 돕기 위해서 도커에 대해서 간략하게만 설명하고 넘어가도록 하겠습니다.
도커는 가상화를 제공해주는 기술(플랫폼)이라고 생각하면 됩니다.
이전에는 하드웨어를 가상화하는 Virtual Machine (VM)기반의 가상화 기술이 많이 사용된 것과 다르게 도커는 컨테이너 기반 가상화를 이용하고 있습니다.
VM기반으로는 VMWare, VirtualBox 그리고 맥을 쓰는 사람들이라면 Parallels 등이 있는데요. 컴퓨터에 기본적으로 깔려 있는 OS에 VM 가상화 프로그램을 설치하고 VM을 만든 다음에 VM에 OS를 또 설치하는 방식을 의미합니다.
컨테이너 가상화는 이름 그대로 화물을 유통할 때 사용하는 컨테이너에서 따온 용어로 애플리케이션을 규격화해서 동작시키는 것으로 생각하면 됩니다. 리눅스의 namespace를 이용해서 호스트 OS와 격리된 공간에서 우리가 원하는 애플리케이션을 구동시키게 됩니다.
도커의 장점으로는 기존의 VM기반에서는 게스트OS를 설치하는 것(용량이 커짐)에 비해 가볍고 빠릅니다.
도커를 사용하는 이유
현재 제 목표는 웹서비스 (애플리케이션)를 맥미니 즉, MacOS에서 동작시키는 것입니다.
그렇다면 웹프로그래밍은 어디서 해야할까요? 다음과 같은 후보가 있을 겁니다.
1. 맥미니에서 직접 프로그래밍해서 바로 웹서비스를 동작시킨다
2. 다른기기 (지금은 노트북이 메인)에서 맥미니에 원격접속하여 개발하고 배포
3. 다른기기에서 개발하고 맥미니에 배포
1번 방법은 현실성이 너무 떨어집니다.
거실에서 죽치고 앉아있으면 티비를 못보게 됩니다.
2번 방법 역시 현실성이 떨어집니다.
원격 접속은 가능하나 속도가 생각보다 빠르지 않아 화면이 가끔씩 끊겨서 좋은 개발 환경이 아닙니다.
그러면 남은 방법은 3번 밖에 없고 다른 방안이 떠오르지도 않습니다.
결과적으로 제가 개발을 할 때 사용할 노트북과 실제로 웹서비스가 돌아갈 맥미니에서 동일하게 동작해야됩니다.
(동일하게 동작하지 않는다면 차라리 맥미니에서 바로 개발하는게 속편할 겁니다)
이는 일반적으로 개발자들이 많이 경험하는 문제였습니다.
개발은 로컬PC를 이용해서 하는데 애플리케이션은 다른 곳에 있는 서버에서 돌아가게 되는데
개발PC와 서버의 환경 차이 때문에 예상치 못한 문제들이 나오게 됩니다.
간단히 생각해도 우분투18.04가 설치된 개발PC와 레드햇7이 설치된 애플리케이션 서버에서는 디렉토리 구조라든지 명령어라든지 여러 차이가 있어서 개발자가 운영될 환경을 염두해 두고 있어야만 합니다.
이런 문제를 해결하는 가장 간단한 방법은 개발과 운영 환경을 통일시키는 겁니다.
애플리케이션이 레드햇7에서 동작하면 개발도 레드햇7에서 하면 됩니다.
간단하죠??
하지만 배포될 곳이 여러 곳이고 환경이 다르다면 어떨까요??
개발PC를 배포환경에 맞춰서 여러개를 가지는건 현실적으로 어렵습니다.
이럴 때 유용한게 바로 가상화 기술입니다!!!
개발PC 한 대에 배포환경에 맞춰서 VM을 여러 개 만들어서 하는 것도 생각해 볼 수 있겠습니다.
하지만 앞서서 설명한 것과 같이 VM은 용량이 크고 무겁우며 개발과 운영환경이 달라서 오는 문제를 근본적으로 해결해주지 못합니다.
그렇다 보니 요즘에 도커가 그 대안으로 사용되고 있습니다.
도커를 사용하여 개발환경과 운영환경을 동일하게 맞춰주는거죠.
도커 설치
서론이 길었습니다. 그럼 도커를 맥에 설치 해보도록 합시다.
도커 공식 사이트에 접속합니다.

도커 공식 사이트 화면에 보이는 "Get Started" 버튼을 누르면 설치 파일 다운로드 페이지로 이동하게 됩니다.

도커 다운로드 페이지 현재 사용하고 있는 OS에 따라서 자동적으로 OS에 맞춰서 설치파일을 다운로드 받을 수 있도록 안내하고 있습니다.
맥으로 접속하니 맥용 다운로드에 파란색으로 표시가 되어 있는 것을 볼 수 있습니다.
"Download for Mac" 버튼을 눌러서 설치 파일 다운로드 페이지로 이동합니다.

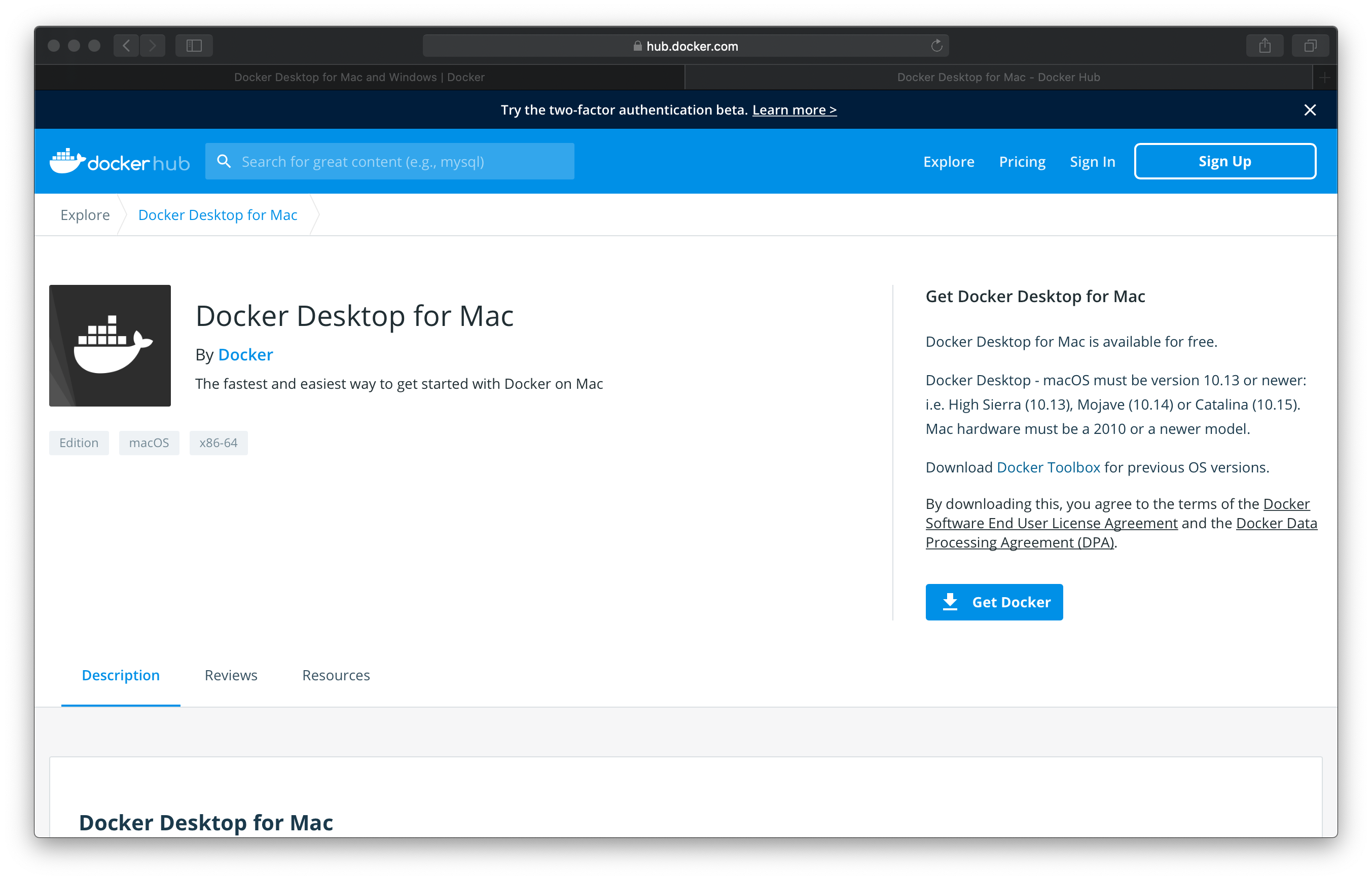
맥용 도커 설치 파일 다운로드 페이지 일부 블로그에서는 도커 사이트에 가입 (sign up)을 해야 한다고 설명하고 있는데요. 가입을 할 필요는 없습니다.
도커 계정을 생성하면 도커에 대한 정보 구독과 도커 허브에 사용할 수 있습니다. 도커 허브에서 이미지를 내려받기만 할 거면 굳이 가입할 필요는 없습니다. 필요하면 나중에 가입해도 충분합니다.
"Get Docker" 버튼을 누르면 설치 파일을 다운로드 하게 됩니다.

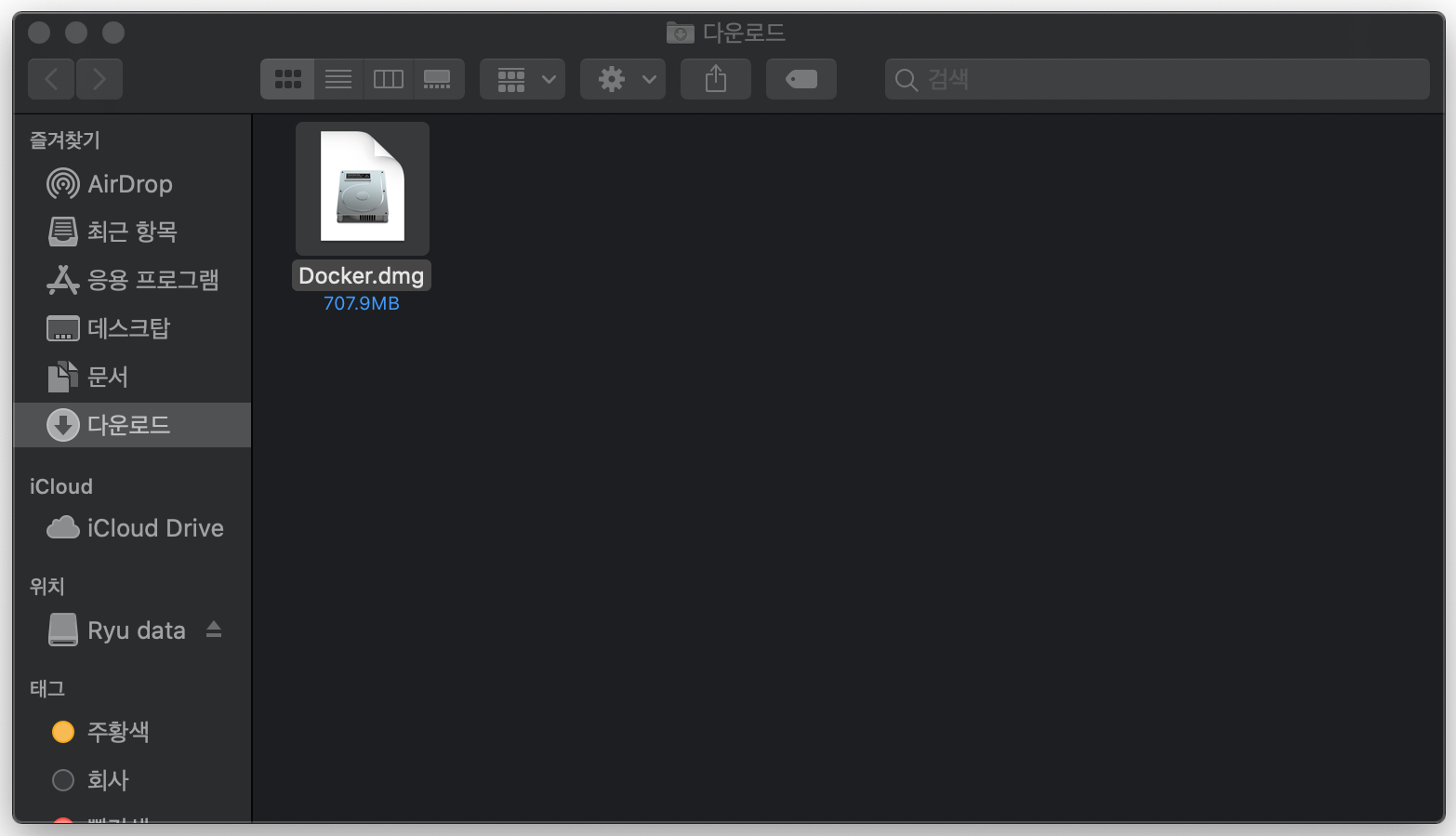
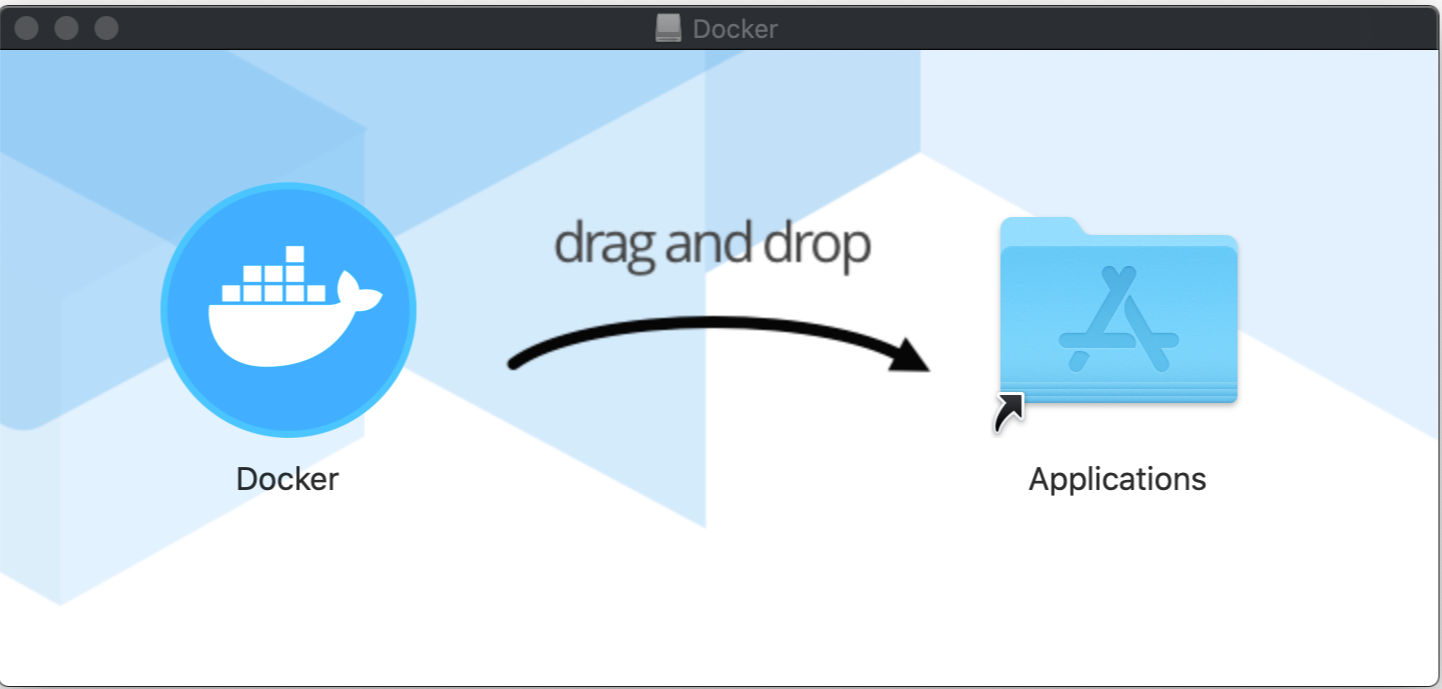
도커 설치 파일 dmg 파일로 다운로드 되었습니다. 일반적인 맥용 프로그램과 동일하게 설치하면 됩니다. 더블클릭해서 dmg파일을 마운트 시키고 이미지 안에 있는 실행파일을 applications로 복사 하기만 하면 됩니다.

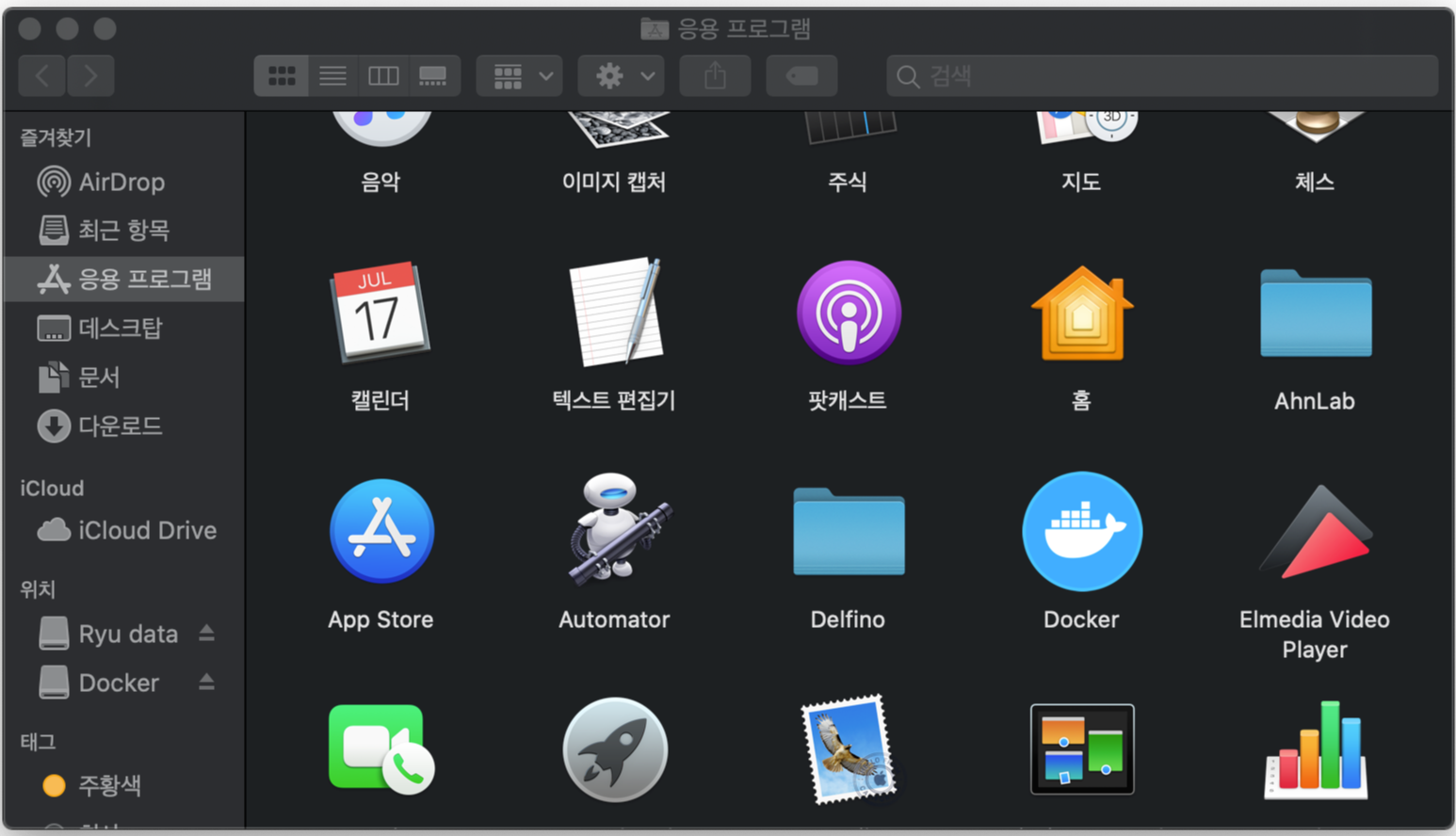
도커 설치 Applications에 추가된 도커를 해봅시다.

도커 설치 완료 그럼 도커를 실행 시켜서 정상적으로 동작하는지 확인해 봅니다.

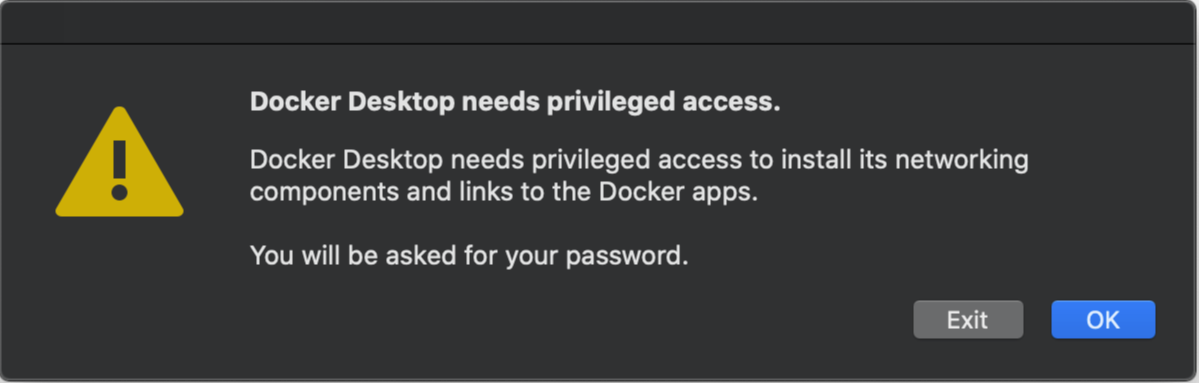
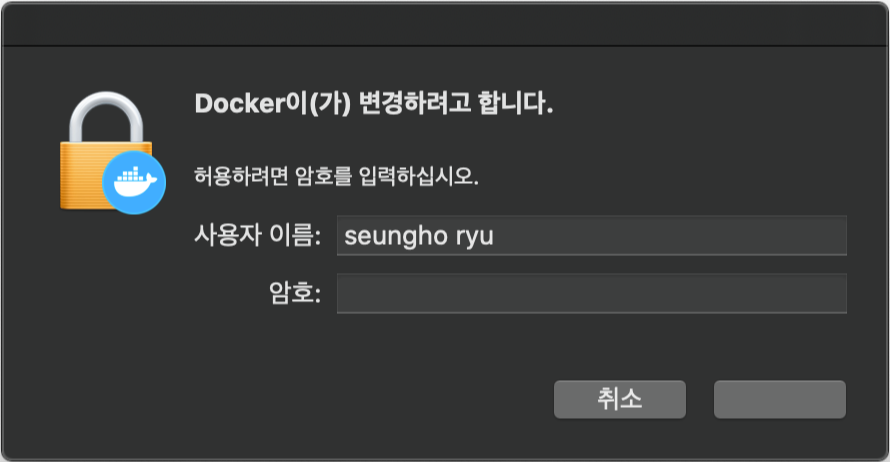
시스템 권한 요청 
사용자 인증 도커에서는 맥의 하드웨어 리소스를 사용하므로 MacOS의 시스템 권한을 필요로 합니다. 사용자 인증으로 도커에게 시스템 권한을 허용하여 주면 도커가 실행이 됩니다.
도커가 실행이 되면 데스크답 상단에 상태바에 귀여운 도커 아이콘이 생깁니다.

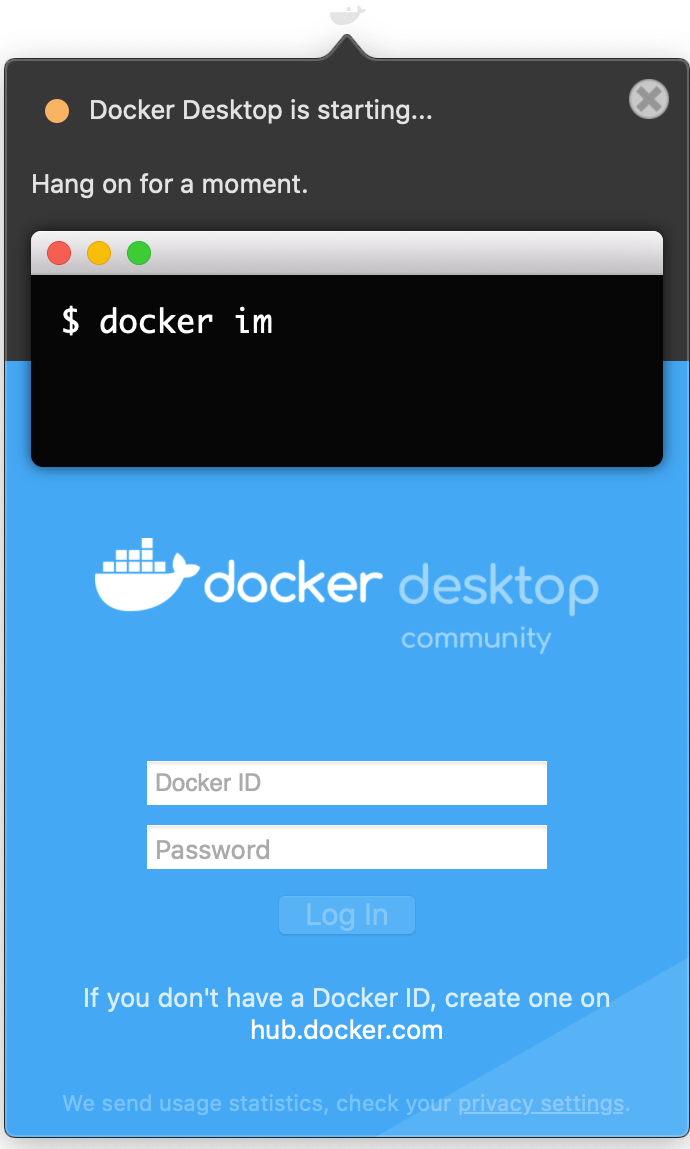
도커 시작 중 
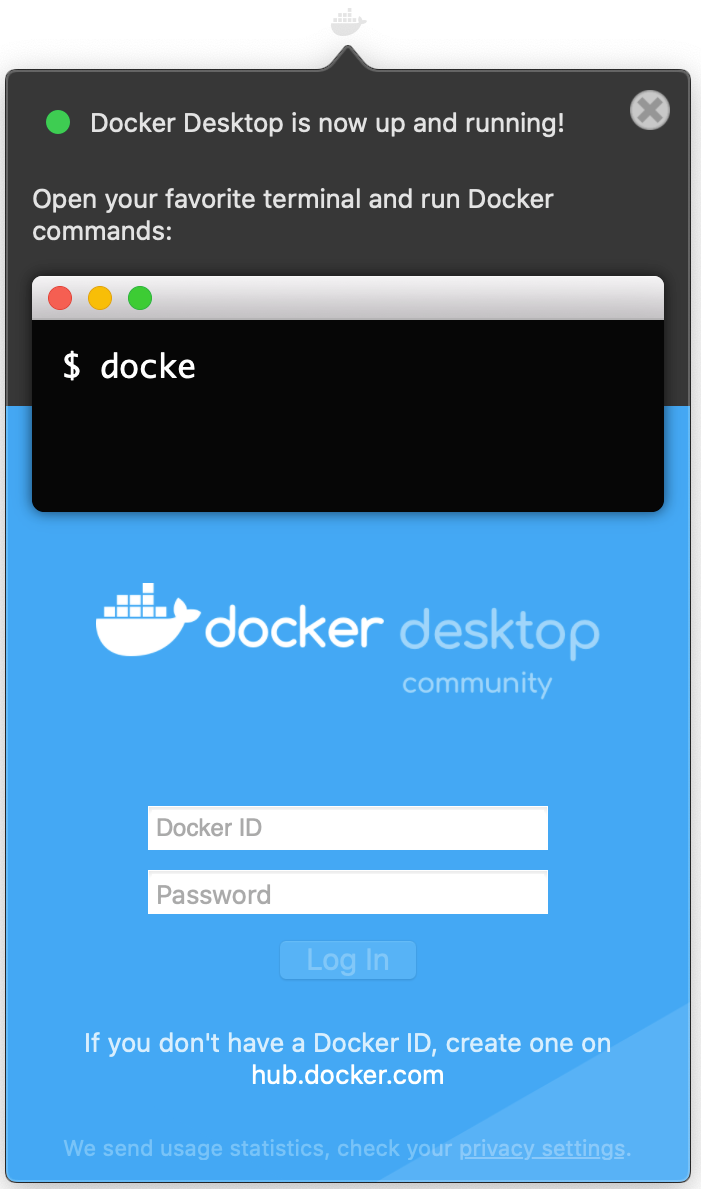
도커 준비 완료 도커는 리눅스에 기반한 기술이라서 맥에서는 바로 사용을 할 수 없어서 VirtualBox를 이용하여 시스템 리소스를 사용할 수 있습니다. 이때 시간이 필요하여 도커를 켜고나서 바로 사용할 수 없습니다. 그래서 도커에서 기다리라는 안내 메시지를 볼 수 있습니다. 아마도 내부적으로는 작고 가벼운 리눅스 VM을 백그라운드에 생성해서 돌리고 그 리눅스를 통해서 도커 환경을 제공하는건 아닌가 생각이 됩니다.

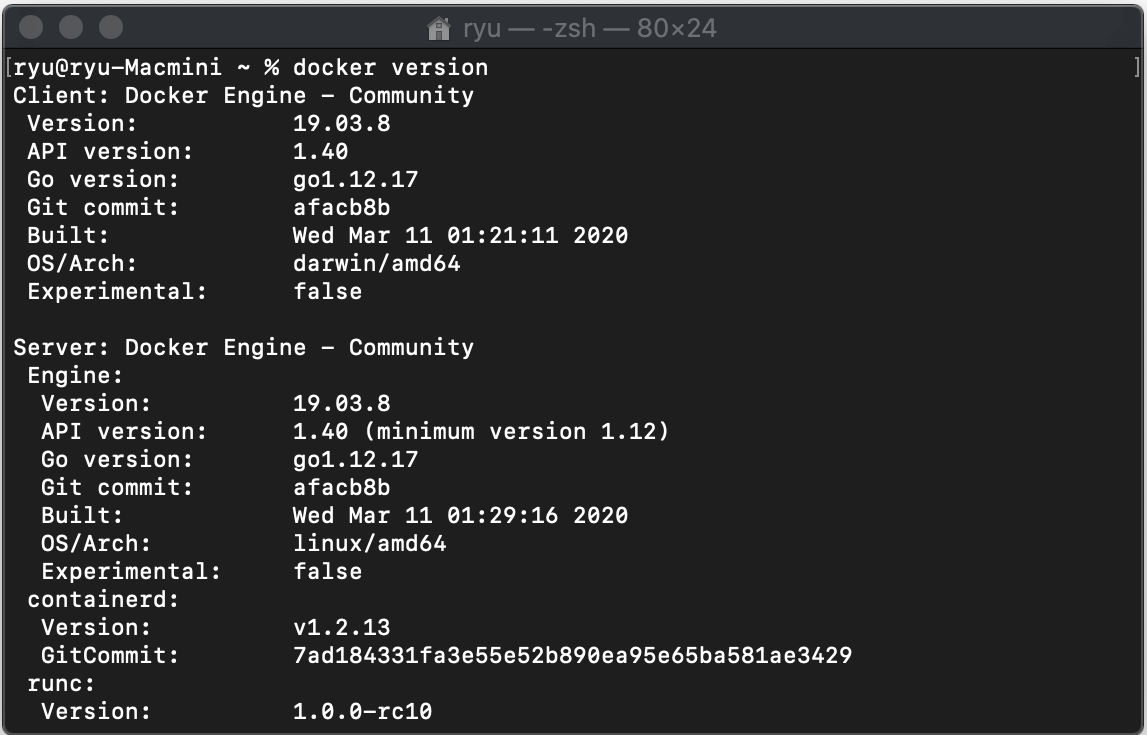
도커 동작 확인 도커 사용 중비가 완료 되었다고 나온 뒤 터미널을 켜서 도커가 정상적으로 동작하는지 확인하기 위해서 도커 명령으로 도커 버전을 확인해 보았습니다.
이상으로 맥에 도커를 설치하는 방법과 동작 확인에 대해서 알아보았습니다.
'IT 생활 > Mac Life' 카테고리의 다른 글
그래! 결심했어! 난 맥북에어를 사겠어! (0) 2020.10.21 웹 서버를 위한 MongoDB 컨테이너로 설치하기 (0) 2020.07.05 VNC 클라이언트를 이용하여 맥 원격 접속하기 (2) 2020.03.23 맥미니 원격 관리 설정하기 (0) 2020.03.19 KT 기가와이파이를 공유기 모드에서 KT 모드로 변경하기 (2) 2020.03.05